Projeto Aquabot Testing — Parte 5
Olá pessoas.

Agora que já temos alguns testes automatizados, podemos nos perguntar:
Precisamos ter todos os testes automatizados para colocar o projeto rodando no servidor?
E a resposta é: NÃO!

Geralmente, quando trabalhamos em um time e/ou ambiente ágil, temos uma ferramenta de integração contínua configurada de modo que a cada caso de teste automatizado que fazemos um ‘pull request‘ nossos testes rodam em uma pipeline configurada.
Agora, nós vamos configurar uma ferramenta de integração contínua para rodar nossos testes \o/.
GitHub actions
Verificando as várias ferramentas de integração contínua disponíveis, utilizei o seguinte parâmetro de escolha: como nosso projeto já está no GitHub porquê não escolher o GitHub Actions? 😆
“GitHub Actions é uma plataforma de integração contínua e entrega contínua (CI/CD) que permite você de automatizar suas pipelines de build, teste e implantação.” Link.
Ele nos permite automatizar o build dos nossos projetos de teste e rodar nossos testes em pipelines.
Primeiro, vamos criar uma pasta ‘.github/workflows/’ para armazenar nossos arquivos de workflow.
Então, criamos um arquivo ‘.yml’ para configurar nosso workflow. Vamos observar o que eu fiz para passarmos por cada configuração:
name: cypress-aquabot-testing
on: [push]
jobs:
run-cypress-tests:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
- run: npm install
- run: npx cypress runname: ⇾ É um campo opcional, mas ´é bom definir porquê é o nome do workflow que vai aparecer na aba Actions.
on: [push] ⇾ Especifica o gatilho deste workflow, eu decidi colocar o ‘push’ porque eu só quero que nossos testes rodem quando eu subo uma modificação no projeto. Há muitas outras possíveis configurações, veja mais neste link.
jobs: ⇾ Agrupa todas as tarefas que rodam no workflow definido.
run-cypress-tests: ⇾ Define uma tarefa chamada ‘run-cypress-test’.
runs-on: ubuntu-latest ⇾ Configura em qual runner a tarefa vai rodar. No nosso caso o sistema operacional não importa, pode ser tanto Windows, Linux ou Mac, então eu decidi colocar o Linux. Veja mais neste link.
steps: ⇾ Agrupa todos os passos de uma tarefa pai.
uses: actions/checkout@v2 ⇾ Esta palavra-chave especifica que o passo será rodado na v2 da açãoactions/checkout. Essa ação coloca seu repositório no runner.
uses: action/setup-node@v2 with: node-version: ’14’ ⇾ Esta configuração utiliza a v2 da ação action/setup-node que instala a versão específica do Node.js.
run: ⇾ Esta palavra-chave informa a tarefa o comando a ser executado no runner.
Agora, na palavra-chave ‘run’, vamos passar os comandos de setup do projeto, do mesmo jeito que passaríamos para qualquer um que quisesse rodar nossos testes.
Primeiro, para instalar todas as dependências node do nosso projeto nós precisamos executar o seguinte comando:
run: npm installE para rodarmos nossos testes diretamente sem a necessidade de abrir a interface do cypress, precisamos do seguinte comando:
run: npx cypress runPara simplificar, adicionamos um script com o comando acima no arquivo package.json.
"scripts": {
"test": "cypress run"
}E assim nós podemos colocar um comando ‘npm’ no arquivo workflow:
run: npm testAssim vai funcionar da mesma maneira que o primeiro comando, mas ao invés de ‘npx‘ usamos comandos ‘npm‘.
E é isso, agora é só colocar nosso código no repositório remoto e a magia vai acontecer.

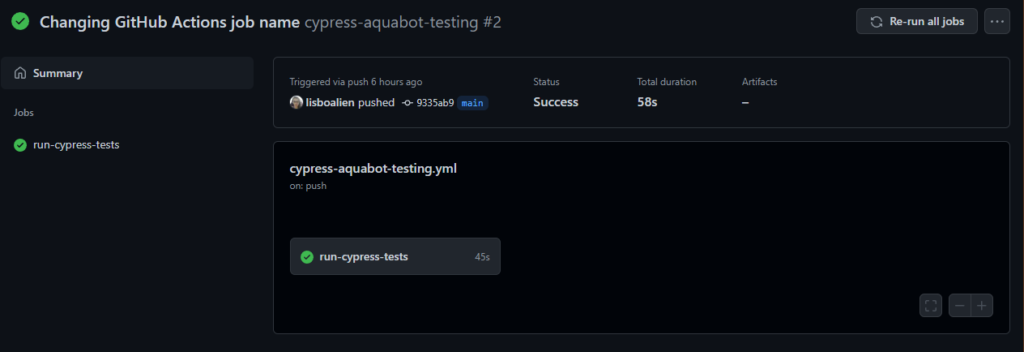
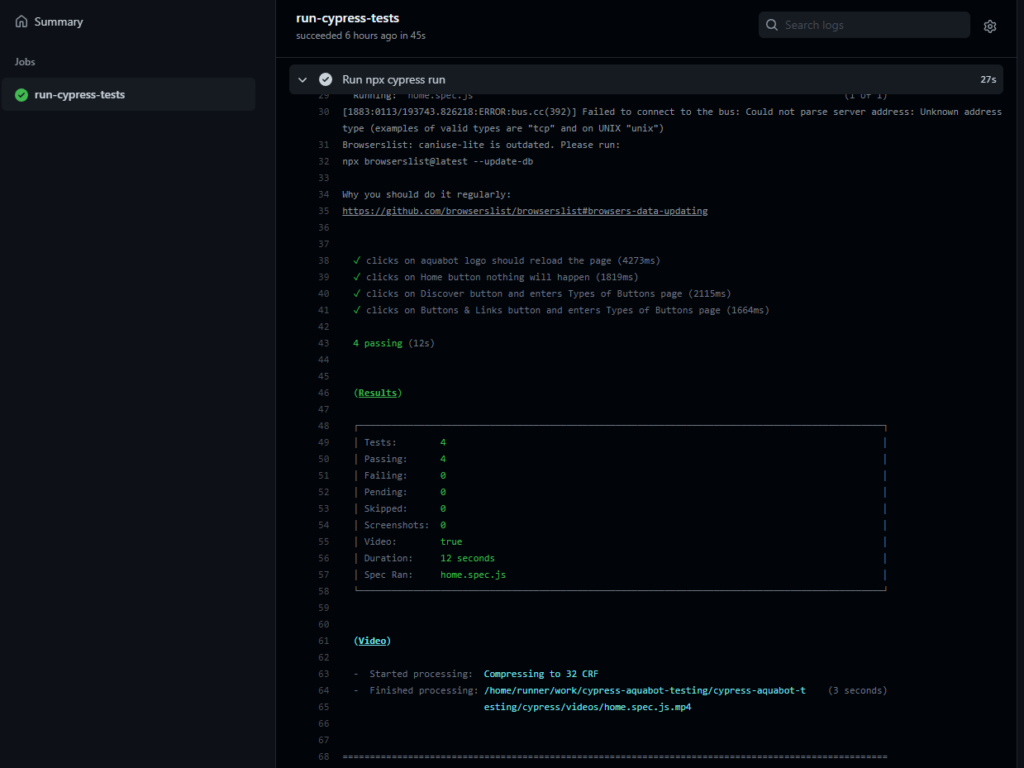
Nosso workflow rodou com sucesso:


Podem verificar o progresso do projeto neste link.
Varemos mais formas de melhorar o arquivo workflow no próximo post.
E é isso pessoal. Nos vemos no próximo post com mais testes.
