Aquabot Test Project – Part 2
Hi guys.

In our first post I explained my project purpose and I wrote a very simple Test Plan for the Aquabot testing site.
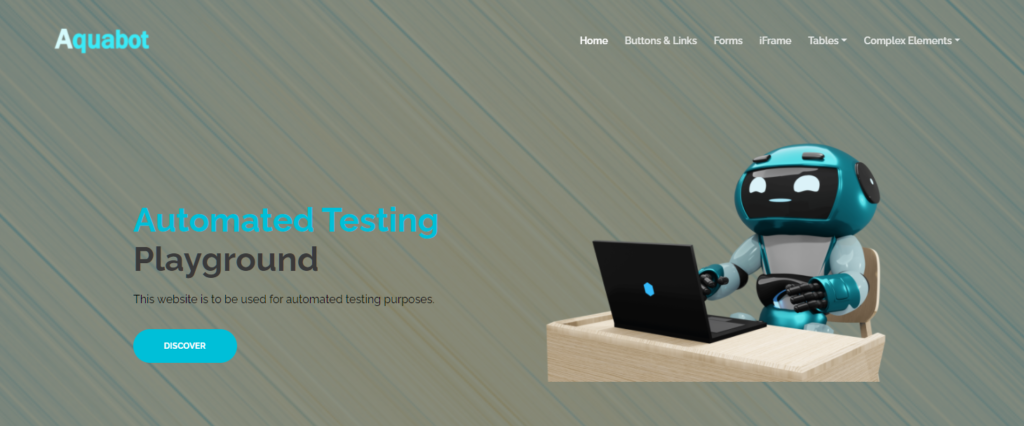
Now we will analyse the site home page to write our first test cases.

Luckily we have a clean home page, so we can start slowly 😛

The first component we can validate is the Aquabot logo in the superior left side of the page. It doesn’t change on mouse over or anything, just clicking on it we see that the page is reloaded and we are redirected to the home page again.
So using gherkin to write the test case, we can write it like this:
Scenario Clicking on the Aquabot logo
Given I am on the Aquabot Testing Playground home page
When I click on the Aquabot logo
Then the page will be reloaded
And I will be redirected to the Aquabot Testing Playground home page
Now we can jump to a component that has more than one behavior, as the Discover button:
The first one is when we click on the Discover button we will be redirected to the Types of Buttons page and the second one is that the button changes its color on hover action, so the test cases will be like this:
Scenario Clicking on the Discover button
Given I am on the Aquabot Testing Playground home page
When I click on the Discover button
Then I will be redirected to the Types of Buttons page
Scenario Hovering over Discover button
Given I am on the Aquabot Testing Playground home page
When I hover over the Discover button
Then the button will change colors
We can notice that there are other buttons that change colors when hovering over them, so we can use the same structure to all of them:
Scenario Test Case <TC> - Hovering over <button> button
Given I am on the Aquabot Testing Playground home page
When I hover over the <button> button
Then the button will change colors
Examples:
|TC | button |
|01 | Discover |
|02 | Buttons & Links |
I usually put the TC column only for my self organization, but you can do as you find it is more useful for you guys.
So, for now, we will only observing the components individually and writing their behavior.
To end this post I will list all the Test Cases that I could write for this page, for the next post we will start automating, wait for it \o/.

Scenario Test Case 01 - Clicking on the Aquabot logo
Given I am on the Aquabot Testing Playground home page
When I click on the Aquabot logo
Then the page will be reloaded
And I will be redirected to the Aquabot Testing Playground home page
Scenario Test Case 02 - Clicking on Home Button
Given I am on the Aquabot Testing Playground home page
When I click on the Home button
Then the system will do nothing
Scenario Test Case <TC> - Navigating to other pages
Given I am on the Aquabot Testing Playground home page
When I click on the <button> button
Then I will be redirected to the <page> page
Examples:
| TC | button | page |
| 03 | Discover | Types of Buttons |
| 04 | Buttons & Links | Types of Buttons |
| 05 | Forms | Demo Contact Form |
| 06 | iFrame | Google Map in an iFrame |
Scenario Test Case <TC> - Hovering over buttons
Given I am on the Aquabot Testing Playground home page
When I hover over the <button> button
Then the button will change colors
Examples:
| TC | button |
| 07 | Discover |
| 08 | Buttons & Links |
| 09 | Forms |
| 10 | iFrame |
Scenario Test Case <TC> - Hovering over drop-down buttons
Given I am on the Aquabot Testing Playground home page
When I hover over the <button> button
Then a drop-down list with <number> buttons will appear
Examples:
| TC | button | number |
| 11 | Tables | 2 |
| 12 | Complex Elements | 1 |
Scenario Test Case <TC> - Clicking on the drop-down buttons
Given I am on the Aquabot Testing Playground home page
When I hover over the <button> button
And I click on the <dbbutton> button in the drop-down list
Then I will be redirected to the <page> page
Examples:
| TC | button | dbbutton | page |
| 13 | Tables | Table 1 Example | Working With Tables |
| 14 | Tables | Table 2 Example | Working With Tables with images|
| 15 | Complex Elements| Drop Downs | Drop Downs |