Aquabot Test Project – Part 5
Hi guys.

Now that we already have some working tests, we need to ask ourselves:
Do we need to have all the tests automated to put our project on the server?
And the answer is: NO!

Usually, when working on a team and/or an agile environment, we work with a project that has a continuous integration tool configured. So for each automated test case we make a pull request, our tests run in a configured pipeline.
So, now we will configure a continuous integration tool and a pipeline to run our tests \o/.
GitHub actions
Between the variety of continuous integration tools, I chose GitHub actions as our project is already on GitHub, so why not?
“GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment pipeline.” Link.
It will allow us to automate the build of our test project and run our tests in pipelines.
First, we have to create a ‘.github/workflows/’ directory to store our workflow files.
Then we have to create a ‘.yml’ file to configure our workflow. Let’s see what I did and pass in each configuration:
name: cypress-aquabot-testing
on: [push]
jobs:
run-cypress-tests:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '14'
- run: npm install
- run: npx cypress runname: ⇾ It is an optional field, but it is good to define because it is the name of the workflow that will appear in the Actions tab.
on: [push] ⇾ Specifies the trigger of this workflow, I decided to put push because I only want our tests to run when I put a change to the project. There are lots of possible configurations, see more on this link.
jobs: ⇾ Groups together all the jobs that run in the defined workflow.
run-cypress-tests: ⇾ Defines a job named ‘run-cypress-test’.
runs-on: ubuntu-latest ⇾ Configures in which runner the job will be run. In our case, it didn’t matter if it was Windows, Linux, or Mac, so I decided on Linux as the first one. See more on this link.
steps: ⇾ Groups together all the steps of the parent job.
uses: actions/checkout@v2 ⇾ This keyword specifies that this step will run the v2 of the actions/checkout action. This action checks out your repository unto the runner.
uses: action/setup-node@v2 with: node-version: ’14’ ⇾ This setup uses the v2 of action/setup-node action that install the specified version of the Node.js.
run: ⇾ This keyword tells the job to execute a command on the runner.
Now, with the run keyword, we pass the commands that we put in the setup instructions to anyone that wants to run our tests.
First, to install all the node dependencies of our project, we need to:
run: npm installAnd to run our tests directly without the need to open the cypress UI, we need to:
run: npx cypress runTo simplify a little, we can add a script with the cypress run in our package.json file.
"scripts": {
"test": "cypress run"
}And then we can put an ‘npm’ command in the workflow file:
run: npm testIt will work the same way as the other command, but instead of ‘npx‘ we will use only ‘npm‘ commands.
And that’s it, we just have to push it to the remote repository and the magic will happen.

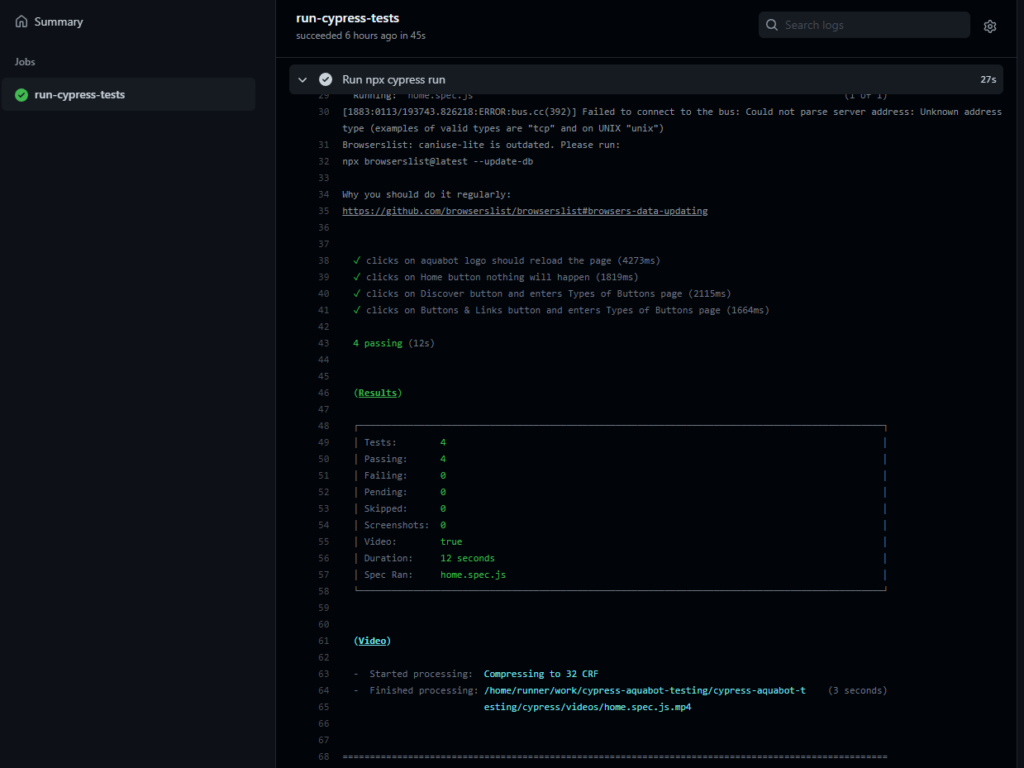
Our workflow ran successfully:


Check the progress of the project at this link.
We will see ways to improve this workflow file in the next post.
That’s all folks. See you in the next post with more testing.
