Projeto Aquabot Testing – Parte 2
Olá, pessoas.

No primeiro post do blog expliquei o propósito do meu projeto e escrevi um Plano de Testes bem simples para o site Aquabot Testing.
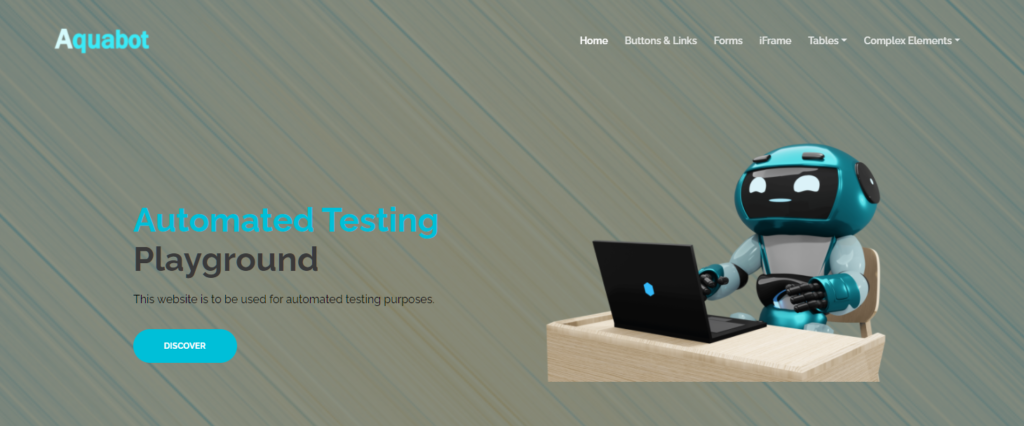
Agora nós vamos analisar a home do site para escrevermos nossos primeiros casos de teste.

Felizmente temos uma home mais limpa, então podemos começar com calma 😛

O primeiro componente que podemos validar é a logo do site que está no canto superior esquerdo da página. Ele não muda ao passarmos o mouse em cima dele, apenas clicando na logo vemos que a página é recarregada e somos redirecionados para a home do site novamente.
Então, utilizando Gherkin para escrever o caso de teste, podemos escrever da seguinte forma:
Cenário Clicando no logo Aquabot
Dado que estou na home do site Aquabot Testing Playground
Quando eu clico no logo Aquabot
Então a página será recarregada
E eu serei redirecionada para a home do site Aquabot Testing Playground
Agora podemos pular para um componente que possui mais de um comportamento, como o botão Discover.
Primeiro, quando clicamos no botão Discover seremos redirecionados para a página Types of Buttons e o outro comportamento que temos é que o botão muda de cor ao passar o mouse em cima dele, portanto os casos de teste ficaram assim:
Cenário Clicando no botão Discover
Dado que estou na home do site Aquabot Testing Playground
Quando eu clico no botão Discover
Então eu serei redirecionada para a página Types of Buttons
Cenário Mouse over no botão Discover
Dado que estou na home do site Aquabot Testing Playground
Quando eu passo o mouse em cima do botão Discover
Então o botão mudará de cor
Podemos notar que outros botões mudam de cor no evento de mouse over, então podemos utilizar a mesma estrutura para todos eles:
Cenário Caso de Teste <CT> - Mouse over no botão <button>
Dado que estou na home do site Aquabot Testing Playground
Quando eu passo o mouse em cima do botão <botão>
Então o botão mudará de cor
Exemplos:
|CT | botão |
|01 | Discover |
|02 | Buttons & Links |
Eu geralmente coloco a coluna CT unicamente para minha organização, mas vocês podem utilizar o que acharem mais útil para cada situação.
Então, por agora, só vamos observar os componentes individualmente escrevendo os seus comportamentos.
Para finalizar este post, eu vou listar todos os Casos de Teste que pude escrever para essa página, fazendo algumas melhorias para deixar os casos de teste mais claros. Para o próximo post vamos começar a automação, aguardem \o/.

Cenário Caso de Teste 01 - Clicando na logo Aquabot
Dado que estou na home do site Aquabot Testing Playground
Quando eu clico na logo Aquabot
Então a página será recarregada
E eu serei redirecionada para a home do site Aquabot Testing Playground
Cenário Caso de Teste 02 - Clicando no botão Home
Dado que estou na home do site Aquabot Testing Playground
Quando eu clico no botão Home
Então o sistema não fará nada
Cenário Caso de Teste <CT> - Navegando para outras páginas
Dado que estou na home do site Aquabot Testing Playground
Quando eu clico no botão <botão>
Então eu serei redirecionada para a página <pagina>
Exemplos:
| CT | botão | pagina |
| 03 | Discover | Types of Buttons |
| 04 | Buttons & Links | Types of Buttons |
| 05 | Forms | Demo Contact Form |
| 06 | iFrame | Google Map in an iFrame |
Cenário Caso de Teste <CT> - Mouse over no botão <botão>
Dado que estou na home do site Aquabot Testing Playground
Quando eu passo o mouse em cima do botão <botão>
Então o botão mudará de cor
Exemplos:
| CT | botão |
| 07 | Discover |
| 08 | Buttons & Links |
| 09 | Forms |
| 10 | iFrame |
Cenário Caso de Teste <CT> - Mouse over no botão drop-down <botão>
Dado que estou na home do site Aquabot Testing Playground
Quando eu passo o mouse em cima do botão <botão>
Então uma lista drop-down com <numero> botões aparecerá
Exemplos:
| CT | botão | numero |
| 11 | Tables | 2 |
| 12 | Complex Elements | 1 |
Cenário Caso de Teste <CT> - Clicando no botão drop-down <botão>
Dado que estou na home do site Aquabot Testing Playground
Quando eu passo o mouse em cima do botão <botão>
E eu clico no botão <dbbotao> na lista drop-down
Então eu serei redirecionada para a página <página>
Exemplos:
| CT | botão | dbbotao | página |
| 13 | Tables | Table 1 Example | Working With Tables |
| 14 | Tables | Table 2 Example | Working With Tables with images|
| 15 | Complex Elements| Drop Downs | Drop Downs |