Projeto Aquabot Testing – Parte 3
Olá, pessoas!

Na parte 2 escrevemos os casos de teste da home do site, agora nós vamos começar o projeto de automação com cypress \o/.

Uma pequena introdução
O Cypress é uma ferramenta de teste de front-end feita para a ‘web moderna’. Ela permite que escrevemos testes E2E, testes de integração e unitários.
Também podemos fazer chamadas API no projeto de teste de interface ou criar o projeto de automação de API.
O Cypress pode testar qualquer coisa que roda no navegador.
Eles têm uma página de documentação bem útil, recomendo que visitem a página toda vez que tiverem dúvidas:https://docs.cypress.io/guides/overview/why-cypress.
E por quê escolhi o cypress para este projeto?
A resposta é bem simples: Porque eu queria estudar ele 😆
Setup
Deixa eu compartilhar os passos que eu fiz para criar a estrutura básica para o nosso projeto:
- Criei o repositório no GitHub 😛 https://github.com/lisboalien/cypress-aquabot-testing
- Clonei o projeto vazio para o meu computador para começar do zero. (Existem muitas outras maneiras para fazer esses dois passos iniciais, mas eu geralmente faço esses dois passos para criar um projeto).
- Como eu já tinha o Node instalado no meu computador, não precisei fazer isso de novo. Mas se não tiverem o Node instalado, tem que instalar 😀
- Entrei na pasta do projeto e rodei o seguinte comando para a criação do arquivo package.json:
npm init -y- Instalei o cypress pelo seguinte comando:
npm i cypress --save-dev- Mesmo que esteja trabalhando em um projeto de automação de testes, é uma boa prática instalar o cypress como uma dependência de desenvolvimento, e o parâmetro –save-dev informa que o pacote a precisa ser instalado como uma dependência de dev.
- E finalmente, rodei o cypress pela primeira vez para criar a estrutura básica do cypress no meu projeto.
npx cypress openMeu propósito aqui não pe explicar como utilizar o cypress em detalhes, mas sim mostrar o processo de testes na totalidade, então vou acabar pulando algumas explicações. Se vocês quiserem saber sobre este processo inicial do cypress com mais detalhes, eu recomendo o curso Introduction to Cypress da TAU (Test Automation University).
E é isso, agora podemos começar a pensar sobre os testes.
Todos os testes precisam ser criados na pasta cypress/integration e se vocês seguiram os mesmos passos que eu fiz, vão notar que nessa pasta já têm alguns exemplos. Eles podem ser deletados se julgar que não são mais úteis.
Primeiro teste
No último post coloquei o teste do clique na ‘logo’ e no botão Home como primeiro e segundo casos de teste, mas vou começar escrevendo o CT que clica no botão Discover, porquê é mais fácil 😛

Primeiro, vamos revisitar o caso de teste:
Cenário Caso de Teste- Navegando para outras páginas Dado que estou na home do site Aquabot Testing Playground Quando eu clico no <botão> Então eu serei redirecionada para a página Exemplos: | CT | botão | pagina | | 03 | Discover | Types of Buttons |
Então as ações que precisamos realizar são:
- Entrar na página
- Clicar no botão
- Verificar se fomos redirecionados para a nova página
Para acessar uma página utilizamos o seguinte comando:
cy.visit('https://aquabottesting.com/index.html')Como todos os casos de teste começam com este mesmo passo, podemos colocar esta ação em um bloco executado antes de cada teste:
beforeEach(() => {
cy.visit('https://aquabottesting.com/index.html')
})Agora precisamos encontrar o botão para clicar nele.
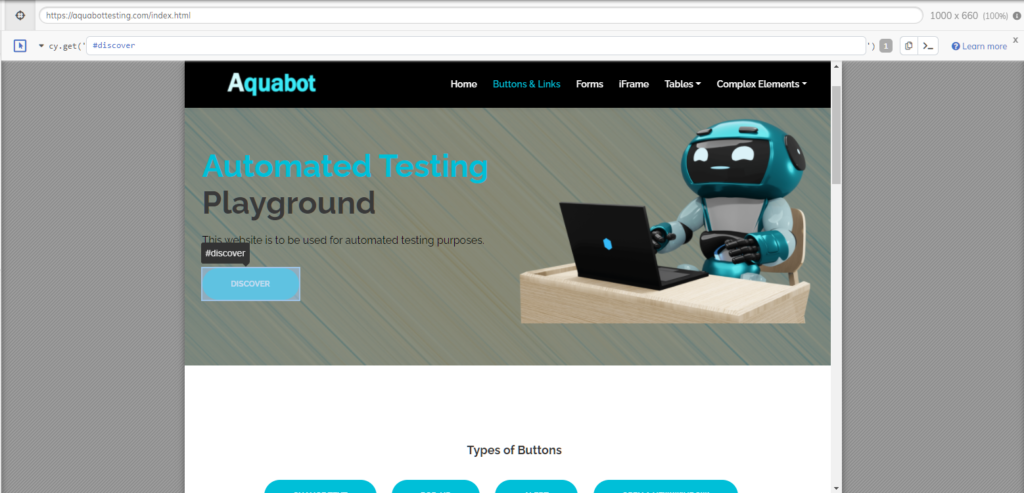
Utilizando a ferramenta do cypress, podemos apenas utilizar o localizador sugerido, como podemos ver na imagem abaixo. Ou podemos utilizar o DevTools do Chrome.

Então, o comando para encontrar e clicar no botão fica assim:
cy.get('#discover').click()Agora que clicamos, como vamos verificar que fomos redirecionados para a página esperada?
Uma das formas de se fazer isso é verificar os textos dos títulos Types of Buttons e Types of Link na mesma página.
Para fazer isso, precisamos encontrar os elementos que contém os textos e então verificar o conteúdo desses elementos se são o que esperamos:
cy.get(':nth-child(1) > .card-title').should('have.text', 'Types of Buttons')
cy.get('.turquoise > .card-title').should('have.text', 'Types of Links')Completando o teste com a estrutura e adicionando o beforeEach:
beforeEach(() => {
cy.visit('https://aquabottesting.com/index.html')
})
it('enters Types of Buttons page', () => {
cy.get('#discover').click()
cy.get(':nth-child(1) > .card-title').should('have.text', 'Types of Buttons')
cy.get('.turquoise > .card-title').should('have.text', 'Types of Links')
})Contains
Agora vamos fazer o mesmo teste, mas clicando no botão Buttons & Links button, entretanto vamos selecionar este botão utilizando o comando “contains”. Este comando pega o elemento da DOM que contém o texto passado como parâmetro:
cy.contains('Buttons & Links').click()O teste completo fica assim:
beforeEach(() => {
cy.visit('https://aquabottesting.com/index.html')
})
it('clicks on Buttons & Links button and enters Types of Buttons page', () => {
cy.contains('Buttons & Links').click()
cy.get(':nth-child(1) > .card-title').should('have.text', 'Types of Buttons')
cy.get('.turquoise > .card-title').should('have.text', 'Types of Links')
})E é isso!
Vamos continuar automatizando os outros casos de teste no próximo post.
